Innovation in the interaction between search and navigation with DECATHLON
It's not every day in web design that basic functionalities like 'search' are reinvented. DECATHLON, Europe's largest sporting goods manufacturer and retailer, has done just that - in close cooperation with its long-standing partner hmmh.
At DECATHLON, customers can find over 35,000 products covering more than 100 sports. There was therefore a need to help users find their desired product - quickly, easily and intuitively.
We were quickly able to convince DECATHLON to start our joint collaboration with a Design Sprint - alongside stakeholders and developers, in a way that all disciplines (back-end, front-end, user interface design, user experience, product management and market research) could work together perfectly.
Our solution
In order to make the search and navigation functions on the DECATHLON site noticeably better for the users, we used the Design Sprint method in the first phase and developed innovative solutions.
The winning idea, namely the direct combination of search and navigation, was then implemented by an interdisciplinary team. During the implementation process, continuous user tests also helped to identify further opportunities for improvement and to incorporate and implement them directly.
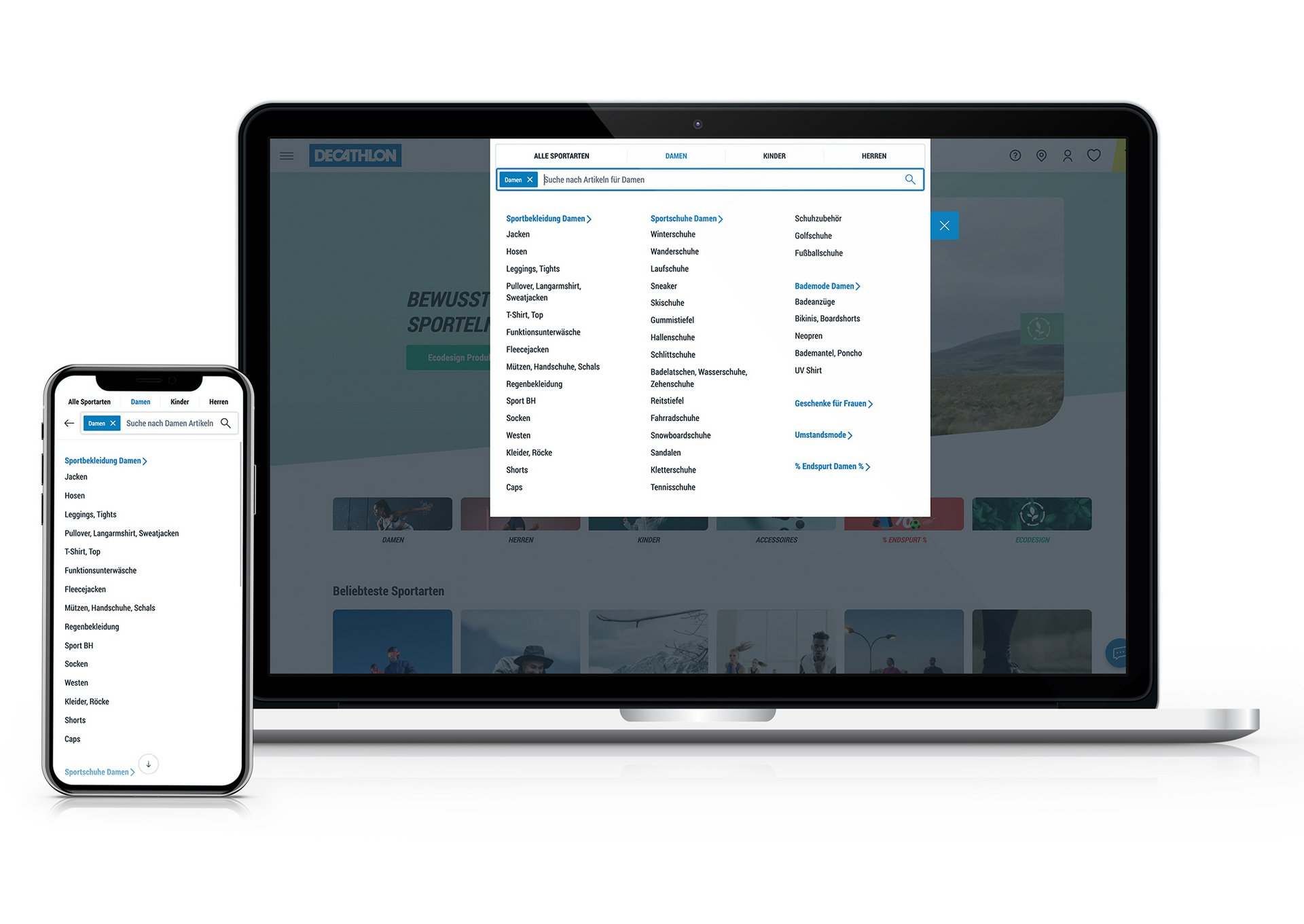
Design Sprint
The design sprint employed was based on Methodology suggested by Google ventures and comprised of the following steps:
Day 1 - Understand: Define the challenge and focus on the task.
Day 2 - Ideate: Development of possible solutions
Day 3 - Decide: Evaluate the ideas and develop a storyboard
Day 4 - Prototype: Development of the prototype
Day 5 - Test: Validation of the prototype through user testing
Learn more about the Design Sprint Process here.
How do users search?
In the not-so-long history of e-commerce, designers have tried hundreds of ways in which products can be found on websites. But only two models have firmly established themselves:
• entering a search term in a text field, combined with the subsequent hope for relevant results
• Climbing along through many steps and clicks through predefined categories and sub-categories until the desired product is reached.
In user tests, however, hmmh found that this major difference often does not exist. Anyone looking for a product often changes the strategy fluently, follows classifications where they appear helpful and searches with their own terms if it is faster than finding them in menus.
Innovation through combination of search and navigation
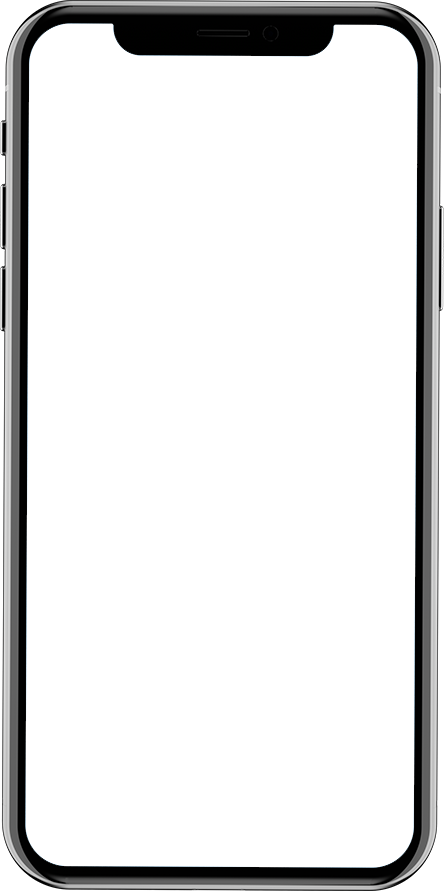
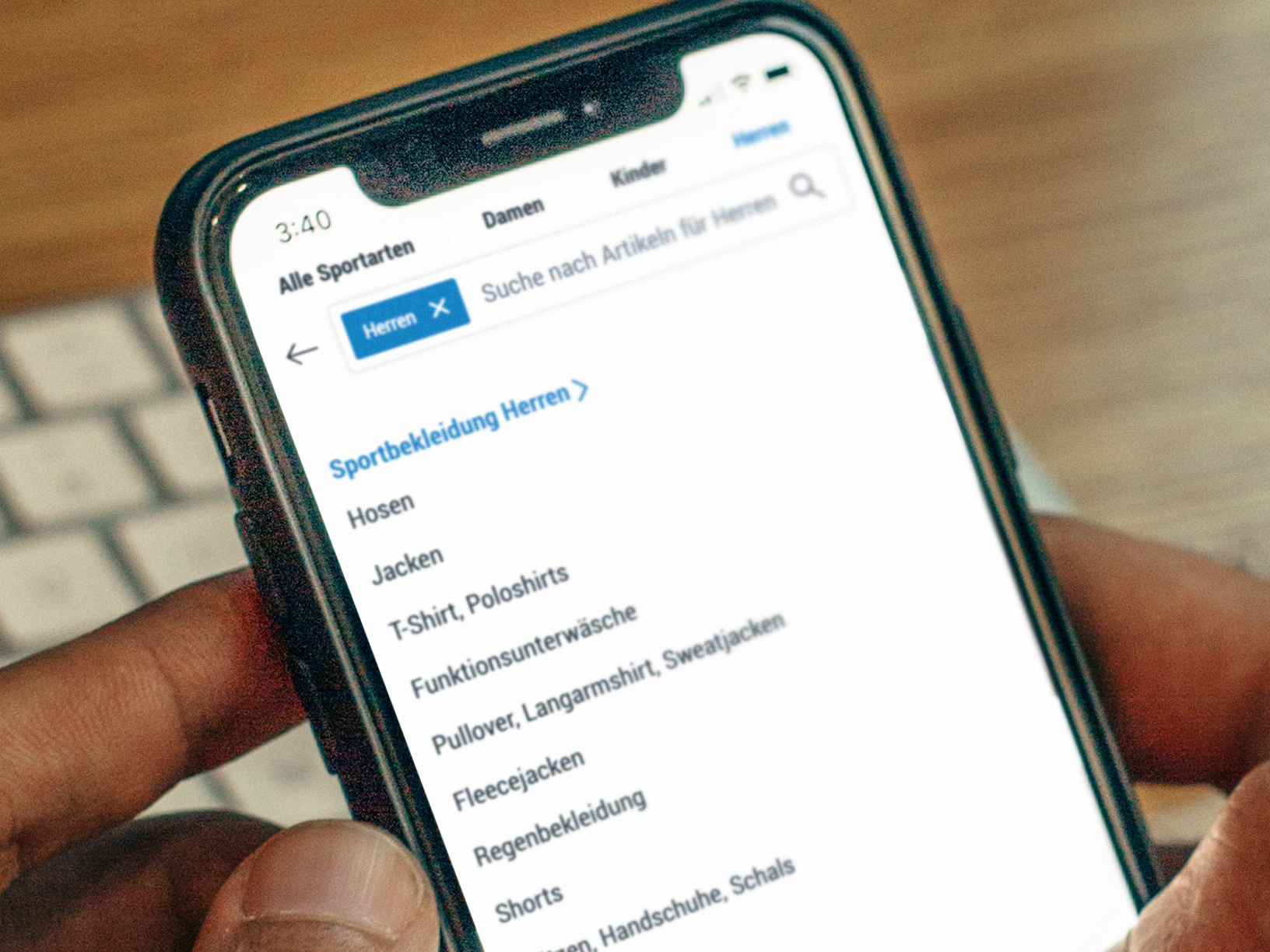
The new search navigation from DECATHLON therefore now combined both options. The four most important product categories are located above the search field. Clicking on one of them makes it the first part of a search query by including the term as a keyword in the search field. At the same time, a menu shows in a structured manner what the shop is offering for the term you are looking for: from suitable categories to popular articles.
What’s new: You don’t have to start with a search, as with a classic auto-suggest search, in order to be invited to search further by keyword. Anyone who starts with a keyword is presented with meaningful categories and can continue browsing there. This is now clearly displayed at a glance. The search becomes a dynamically filled navigation.
Testing and validation
Initial user tests and comparisons speak for themselves. All test persons use the search navigation offer without hesitation, precisely according to their search strategy. Users who traditionally use navigation are also introduced to the use of the search, which usually brings them to their destination faster and more directly than a large navigation system can.
The numbers also speak for themselves: In A / B tests, the new element leads to significantly more conversions.
Technical Execution
Technically, the search is implemented with a middleware micro service that aggregates and indexes data on categories, usage statistics and products from various other APIs and prepares them for the front-end application. This way, good back-end and front-end performance can be guaranteed. The technological basis for this is Node.js with Express and PostgreSQL for the middleware and Svelte for the frontend.
The interdisciplinary team takes on collective code ownership and is also responsible for DevOps on cloud infrastructure.
Intensive start with continuous further development
After five intensive days, the hmmh team worked with DECATHLON in a design sprint to develop an innovative solution for the primary navigation within the shop. In an interdisciplinary team of employees from both hmmh and DECATHLON, we realized the product within the Scrum framework and laid a successful foundation for our collaboration. From variant user tests it could be deduced that the new element leads to significantly increased conversion.
We still use our learnings and methods to improve DECATHLON's store through constant iteration and regular validation and to launch new features.