
Mit digitaler Barrierefreiheit Hürden abbauen
Erreichen Sie wirklich alle Menschen, die Ihre Angebote im Netz nutzen möchten? Wir gehen davon aus, dass Sie Nutzer*innen auf dem Weg durch Ihre Online-Präsenz verlieren. Doch das muss nicht an Ihren Angeboten und Inhalten liegen. Schaffen Sie zugängliche Websites und Shops für alle – durch digitale Barrierefreiheit.
Spätestens im fortgeschrittenen Alter kann sie uns alle treffen: die Sehschwäche. Wenn die Sehstärke nachlässt, dann wünschen Sie sich eine kontrastreiche Gestaltung und große Schrift. Im Alter könnte es auch zum Verlust anderer Sinne kommen. Wer nicht gut hört, braucht Videos mit Untertiteln. Große Schaltfächen erleichtern bewegungseingeschränkten Menschen die Navigation. Dabei spielt die Umsetzung von digitaler Barrierefreiheit eine wichtige Rolle – schließlich wollen wir auch im hohen Alter in der Lage sein, Weihnachtsgeschenke für unsere Liebsten online zu bestellen.
Fast 8 Millionen Menschen in Deutschland haben eine anerkannte Schwerbehinderung. Laut einer Studie (Quelle: Aktion Mensch) sind diese Menschen 6,5 Tage pro Woche online und nutzen das Internet überdurchschnittlich intensiv.
Diese Menschen bilden eine relevante Gruppe unter den Online-Kunden*innen. Für diese 10% der Gesamtbevölkerung ist Barrierefreiheit im Web unerlässlich.
Für weitere 30% der deutschen Bevölkerung, also noch einmal 24 Millionen Menschen, sind barrierefreie Angebote ebenso zwingend notwendig. So viele Menschen sind von Sehschwächen, Farbfehlsichtigkeit oder motorischen Einschränkungen betroffen. Zudem ist die barrierefreie Umsetzung von Websites und Onlineshops für alle Menschen, die sie nutzen, hilfreich. Denn in der Regel sind diese performanter, ranken besser in Suchmaschinen und liefern eine bessere User Experience.
hmmh kann Ihnen hierbei unterstützend zur Seite stehen, sowohl in Analyse, Beratung und Konzeption als auch in der Umsetzung. Accessibility wird dabei fest in Ihren bereits bestehenden Workflow integriert und Nutzertests mit Fokus auf Barrierefreiheit durchgeführt. Was wir heute schon konkret für Sie tun können erfahren Sie hier.

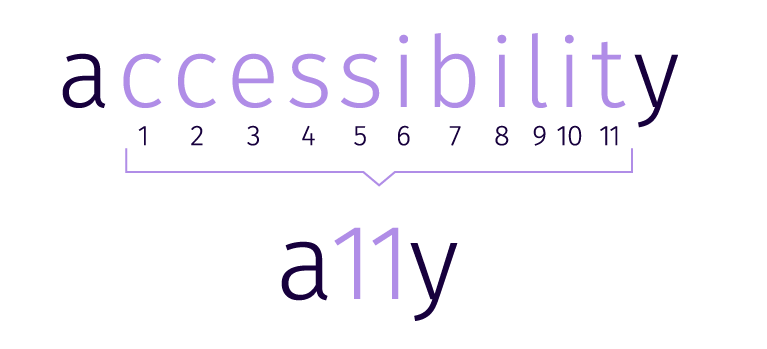
Was heißt eigentlich ‚A11Y‘?
A11Y ist die Kurzform des Wortes Accessibility und fasst die 11 Buchstaben zwischen A und Y mit der Zahl 11 zusammen, gesprochen A-eleven-Y. Häufig wird die ‚11‘ auch als Doppel-L gelesen, also ALLY.
Im englischsprachigen Raum hat sich A11Y als Synonym für digitale Barrierefreiheit durchgesetzt und geht zurück auf das Accessibility Project, welches es sich zur Aufgabe gemacht hat, die digitale Zugänglichkeit zu erleichtern.

„Barrierefreiheit im Web ist kein Trend, sondern eine gesellschaftliche Verantwortung, der wir uns als hmmh gerne stellen. So versuchen wir mit Webseiten, die von allen Menschen ungeachtet ihrer Einschränkungen genutzt werden können, die Welt ein kleines Stückchen besser zu machen.“
Kevin Heil, Unit Director
Barrierefreiheit schafft Nutzen für alle
Inhaltlich bedeutet digitale Barrierfreiheit oder A11Y, dass digitale Angebote, wie Webseiten und Apps, von allen Nutzer*innen unabhängig von persönlichen Einschränkungen genutzt werden können. Ein klassisches und plakatives Beispiel ist sicherlich eine sehbehinderte Person, die in der Lage sein sollte, online eine Brille zu bestellen.
Dabei geht es grundsätzlich um alles, was als User Experience bezeichnet wird und dafür sorgt, dass Nutzer*innen keine Hürden in den Weg gelegt werden. Dies beinhaltet Dinge, wie hohe Benutzerfreundlichkeit, intuitive Bedienbarkeit, lesbare Texte durch hohen Farbkontrast und typographische Gestaltung sowie einfache und verständlich formulierte Texte.
Diese Form der barriefreien Umsetzung von Angeboten im Web ist allerdings für alle hilfreich. Vermutlich bleibt niemand von uns auf Dauer von Einschränkungen verschont. Zumal wir es neben dauerhaften auch mit situativen Einschränkungen zu tun haben.
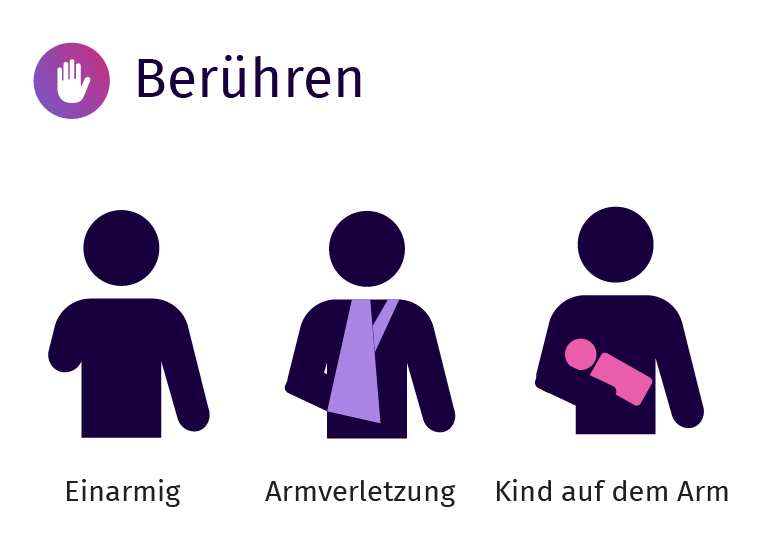
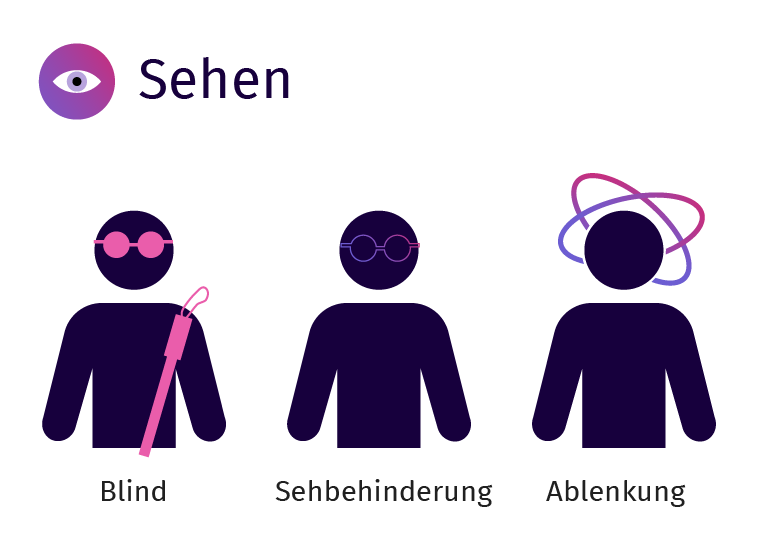
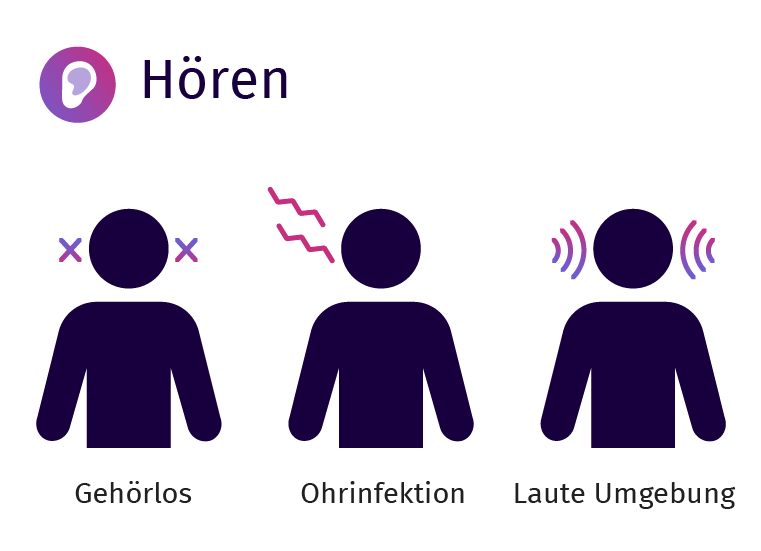
Zum Beispiel können die Bedürfnisse einer Person, die nur einen Arm hat, die gleichen sein, wie die einer Person, die ihren Arm in Gips trägt oder ein Kleinkind auf dem Arm hat. Während jeweils die Schwere und Dauer der Auswirkungen sehr unterschiedlich sind, müssen all diese Personen zu einem bestimmten Zeitpunkt in der Lage sein, mit einem Arm zu arbeiten. Ähnliches finden wir auch in den Bereichen Sehen, Hören und Sprechen.
Einschränkungskategorien: permanent – temporär – situativ




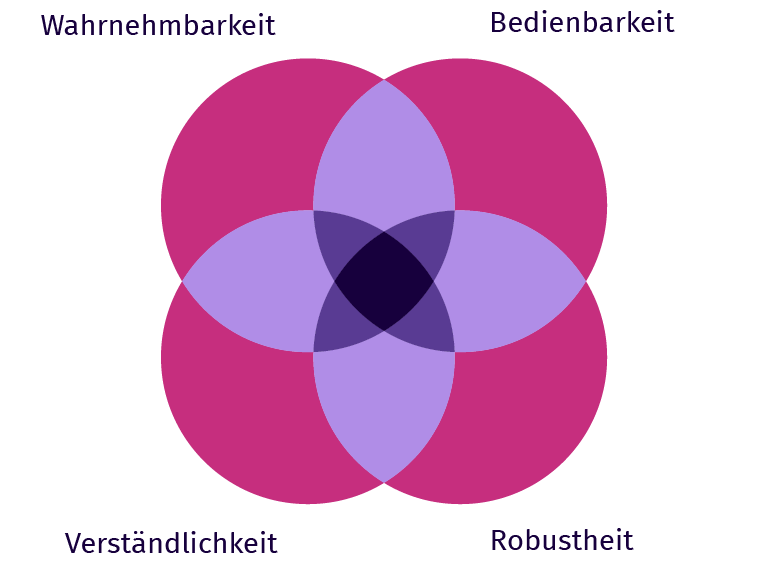
Die vier Prinzipien der digitalen Barrierefreiheit
Das World Wide Web Consortium (W3C) hat im Jahr 2018 die sogenannten ‚Web Content Accessibility Guidelines‘ (WCAG) erarbeitet. Diese Richtlinien sollen die Zugänglichkeit und Nutzbarkeit von digitalen Angeboten für Menschen mit Einschränkungen sicherstellen.
Innerhalb dieser Guidelines gibt es vier Prinzipien, welche die Basis der digitalen Barrierefreiheit bilden:
- Wahrnehmbarkeit – Informationen und Bestandteile der Bedienoberfläche müssen den Nutzenden so präsentiert werden, dass diese sie wahrnehmen können.
- Bedienbarkeit – Bestandteile der Bedienoberfläche und Navigation müssen bedienbar sein.
- Verständlichkeit – Informationen und Bedienung der Bedienoberfläche müssen verständlich sein.
- Robustheit – Inhalte müssen robust genug sein, damit sie zuverlässig von einer großen Auswahl an Benutzeragenten einschließlich assistierender Techniken interpretiert werden können.



Handout herunterladen:
> Barrierefreiheit-im-Web_Rechtslage.pdf
Die Zeit läuft: Auch der Gesetzgeber macht Druck
Seit einigen Jahren müssen digitale Angebote, wie Webseiten und Apps von Bund und Ländern barrierefrei sein. Diese Pflicht wurde im Behindertengleichstellungsgesetz (BGG) definiert. Die Grundlage zu dessen Umsetzung bildet die Barrierefreie-Informationstechnik-Verordung (BITV 2.0), welche mit ein paar Einschränkungen von den Web Content Accessibility Guidelines 2.1 (WCAG 2.1) abgeleitet wurde.
Diese Verpflichtung wird nun auch auf die Privatwirtschaft ausgedehnt. Denn ab Juni 2025 tritt das sog. „Barrierefreiheitsstärkungsgesetz“ in Kraft welches durch die EU-Richtlinie „European Accessibility Act“ angestoßen wurde. Für alle Webseiten (inklusive Intranets), für Onlineshops und Apps, die „Informationen für Produkte und Dienstleistungen enthalten“, gilt es dann barrierfrei zu sein. Dies gilt ebenfalls für elektronische Verwaltungsabläufe sowie Dateiformate für Büroanwendungen, wie beispielsweise PDF-Dokumente.
Ein Verstoß gegen dieses Gesetz wird Schätzungen zufolge mit Strafen zwischen 10.000 und 100.000 Euro geahndet werden. Die Verpflichtung das angemahnte Angebot barrierefrei zu gestalten, bleibt zudem auch nach Zahlung einer Strafe erhalten.
Wir können etwas für Sie tun
Es gibt also auf jeden Fall etwas zu tun – auf Ihrer Website, in Ihrem Shop oder Ihrer Service-Plattform und für alle Nutzer*innen. Für Barrierefreiheit und eine bessere User Experience. Vielleicht ist es nur ein Check, der Ihnen bestätigt, dass Sie gut vorbereitet sind. Vielleicht müssen Sie nur Kleinigkeiten anpassen. Aber auch, wenn es mehr zu tun gibt, sind wir für Sie der richtige Ansprechpartner.
Unser Leistungsversprechen ‚consult – create – care‘ ist dabei gelebte Realität. Lassen Sie uns einfach mit einem Gespräch beginnen – unverbindlich und kostenlos. Darauf folgend definieren wir die nächsten notwendigen Schritte: ein erster Überblick durch einen Quickcheck, eine umfangreiche Analyse über ein A11Y-Audit und dann die Umsetzung der festgestellten Maßnahmen nach Prioritäten. So haben Sie spätestens bis zum Stichtag im Jahr 2025, bestenfalls früher, eine barrierefreie und nutzungsfreundliche Webpräsenz.
Unsere Leistungen im Überblick
- Kostenloses und unverbindliches Vorgespräch
- A11Y-Quickcheck
→ Bewertung und Planung nächster Schritte - A11Y-Audit (nach BITV)
→ Ableitung von Optimierungsmaßnahmen - Umsetzung der notwendigen Maßnahmen oder fachliche Begleitung Ihrer Umsetzungsmaßnahmen
- Gemeinsame Workshops und Schulungen

Lassen Sie sich beraten
Kontaktformular
Schicken Sie uns einfach Ihre Kontaktdaten und wir setzen uns mit Ihnen in Verbindung.
Ihr Ansprechpartner
Sie haben Interesse oder offene Fragen? Ich freue mich, von Ihnen zu hören.

Kevin Heil
Unit Director